Bagaimana menambah Posts Widget terbaru ke Blogger
Langkah 1. Kembali ke Blogger> Layout dan klik "Tambah Gadget" link
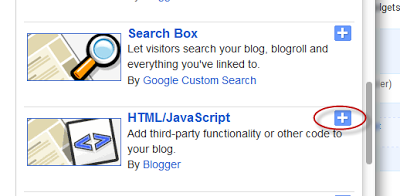
Langkah 2. Dari jendela pop-up, gulir ke bawah dan pilih HTML / JavaScript
Langkah 3 Paste dalam kotak kosong, kode berikut.:
<div class="eggTray">
<script src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/SITE-URL/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://helplogger.blogspot.com/2012/05/recent-posts-widget-with-thumbnails-for.html" target="_blank" title="Grab this widget">Recent Posts Thumbnails</a> <a href="http://helplogger.blogspot.com/" target="_blank">Blogger Widget</a></div><noscript>Your browser does not support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHXVfFviUH8hep1MHwVZXFpC0hir2Rla8poojyd4mRk8zItPP8PJwDrzaEiLd6tIB5MouDYymVb_EJVm-LdjA5tBLiwxsIw1iyeIbHPiqrfLxbg5M2pIVthzDIeYHTTmYXVX1r7pKnBlY/s1600/logo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px 0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Langkah 4 Ubah YOUR-BLOG/SITE-URL dengan alamat url situs / blog (ex: http://helplogger.blogspot.com) dan terlihat tidak memiliki garis miring simbol "/" pada akhir url Anda
Catatan:
- Untuk menonaktifkan scroll bar, menghapus nomor 500
- Secara default, widget ini diatur untuk menampilkan maksimal 8 posting terbaru. Untuk mengubah nomor ini, menggantikan nomor 8 dengan jumlah posting yang diinginkan
- jika Anda ingin hanya tulisan judul untuk muncul, mengubah benar tidak ada dan "0" dari padding-top: 0px dengan 10
Langkah 5. Simpan widget Anda. Dan Anda selesai!
Pesan Mini : Jika Anda membutuhkan bantuan lebih lanjut, memberikan komentar Anda di bawah ini.





0 comments:
Post a Comment
*Sebelum pergi, Harap Tinggalkan Link dan Komentar Anda*